Adicionando um componente Beagle Server-driven
É possível que alguns componentes de uma tela que sejam exibidos via server-driven (tela nativa) recebam somente uma seção da página , ou mesmo um único componente do servidor BFF.
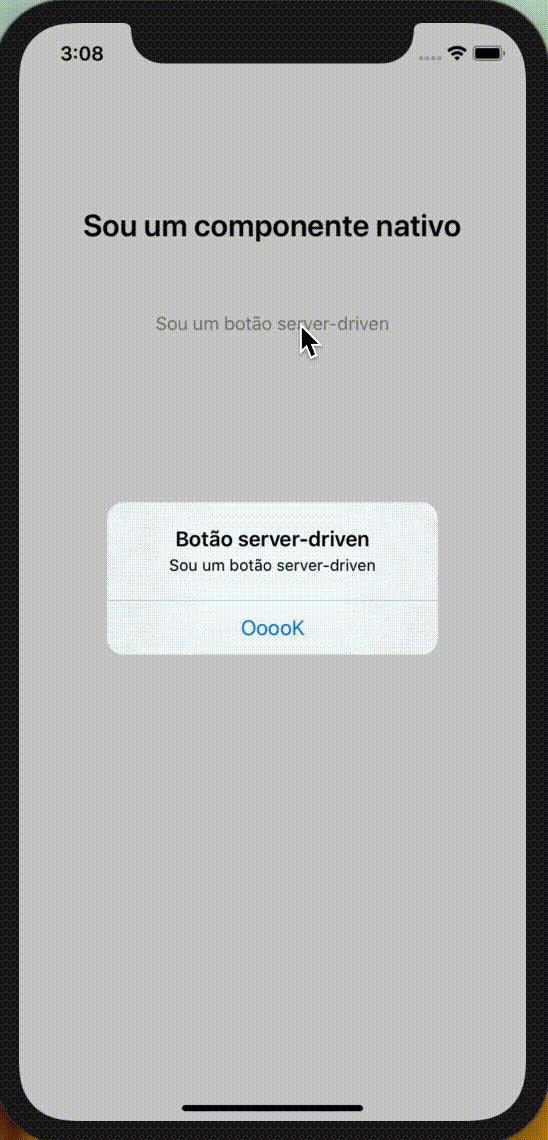
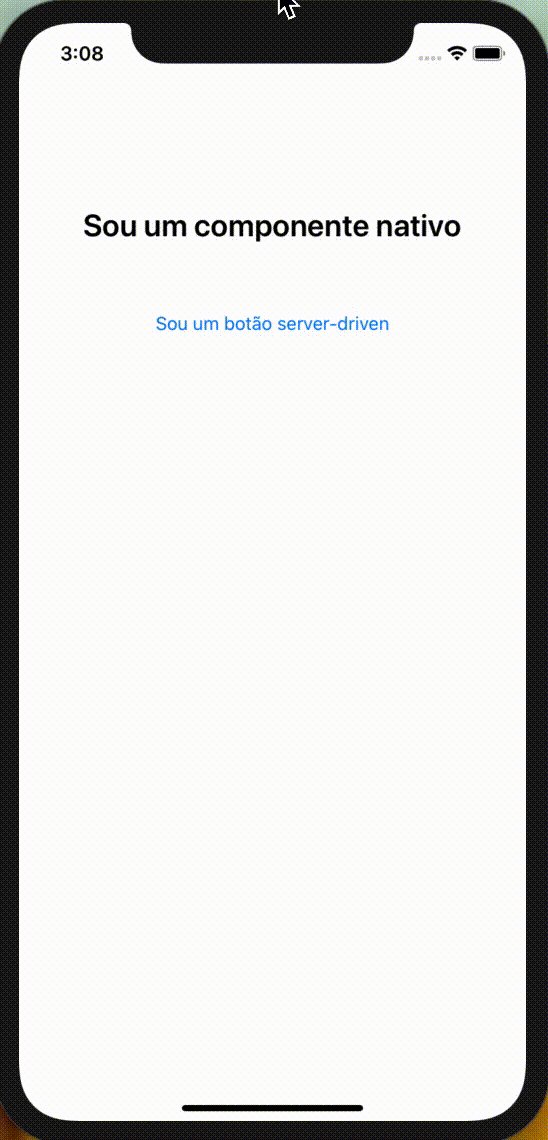
No exemplo abaixo, um botão server-driven será exibido em uma tela nativa. O resultado que deve aparecer na sua aplicação é esse:

Pré-requisitos
Para que essa configuração funcione corretamente, você precisa de:
- Um BFF configurado com o Beagle. Caso não o tenha, veja como configurar nesse tutorialcreating-a-project-from-scratch/case-backend" lang=“pt” >}}).
- Um frontend configurado com o Beagle para Android. Caso não o tenha, siga o nosso tutorial para configurar um projeto Android
Passo 1: Criar o componente no backend
Neste exemplo, um botão como componente server-driven será criado para ser exibido em uma tela nativa.
Para isso, siga os passos a seguir:
- Crie uma classe Kotlin em seu backend.
- Nomeie-o
SingleComponentBuilder. Essa será a classe que vai construir o seu componente (objeto) server-driven. - Feito isso, copie e cole o código abaixo.
import br.com.zup.beagle.widget.action.Alert
import br.com.zup.beagle.widget.ui.Button
class SingleComponentBuilder() {
fun createButton(): Button {
return Button(
"I'm a server-based button",
onPress = listOf(
Alert(
"Server-driven Button",
"I'm a server-based button",
labelOk = "OoooK"
)
)
)
}
}
"Alert", que já está configurada no código acima.Passo 2: Atualizar a classe Service e Controller no backend
Depois que você criou o componente, será preciso atualizar algumas classes. Veja como fazer essa configuração de acordo com cada uma delas.
Atualizando o Service
O Service é a classe responsável por configurar o serviço que usaremos, que pode ser de vários tipos. No caso desse exemplo, só será listado o que está sendo configurando.
Comece abrindo a classe ScreenBeagleService.kt (nome escolhido para o tutorial de configuração do BFF, mas você pode renomeá-la se quiser).
Feito isso, copie a linha abaixo e cole dentro da classe ScreenBeagleService:
fun createServerDrivenComponent() = SingleComponentBuilder().createButton()
import com.example.bff.builder.SingleComponentBuilder
import org.springframework.stereotype.Service
@Service
class ScreenBeagleService {
fun createServerDrivenComponent() = SingleComponentBuilder().createButton()
}
Atualizando Controller
Se a configuração acima funcionar, você atualizará o controller e o componente e eles estarão prontos para serem enviados ao frontend, caso haja uma requisição.
Agora, na classe controller, você deve chamar o serviço que acabamos de configurar e definir a URL que será o endpoint do componente criado.
Para isso, siga os passos:
- Abra a classe
ScreenController. Esse nome foi dado a essa classe no tutorial, ela que é responsável por expor os componentes via API REST. - Adicione outra função à essa classe (Lembrando que a classe já tem algumas funções implementadas).
- Anote a função com o
@GetMapping()e listar o endpoint(Path relativo da URL)que identifica esse componente.
Veja como deve ficar a configuração:
@RestController
class ScreenController(
private val screenBeagleService: BeagleService
) {
@GetMapping("/serverDrivenComponent")
fun getServerDrivenComponent() = screenBeagleService.createServerDrivenComponent()
}
Teste o endpoint
Agora que o componente esta criado e configurado, você deve testar o endpoint e verificar a resposta JSON. Para isso, realize essas ações:
- Inicie a sua aplicação no backend (Lembre-se que sua aplicação Backend está configurada para apresentar as resposta no localhost).
- Abra o um browser e acesse o endpoint: http://localhost:8080/serverDrivenComponent
Você deve receber o JSON abaixo:
{
"_beagleComponent_" : "beagle:button",
"text" : "I'm a server-based button",
"onPress" : [ {
"_beagleAction_" : "beagle:alert",
"title" : "Server-driven Button",
"message" : "I'm a server-based button",
"labelOk" : "OoooK"
} ]
}
Button(
"I'm a server-based button",
onPress = listOf(
Alert(
"Server-driven Button",
"I'm a server-based button",
labelOk = "OoooK"
)
)
)
Passo 3: Exibir o componente server-driven
Depois dos dois passos anteriores, o seu componente está pronto. Agora, você só precisa exibí-lo em uma tela nativa.
Para o Android você deve utilizar o frame layout para “receber” o componente do BFF e, assim, exibí-lo em uma tela Android nativa.
Como receber um componente server driven no Android?
- Crie o arquivo
.XMLcomo no exemplo abaixo, que representa uma tela nativa com um título e um frame layout. Nesse exemplo definimos essa pagina como nossaMainActivity - Depois, copie e cole a configuração abaixo:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
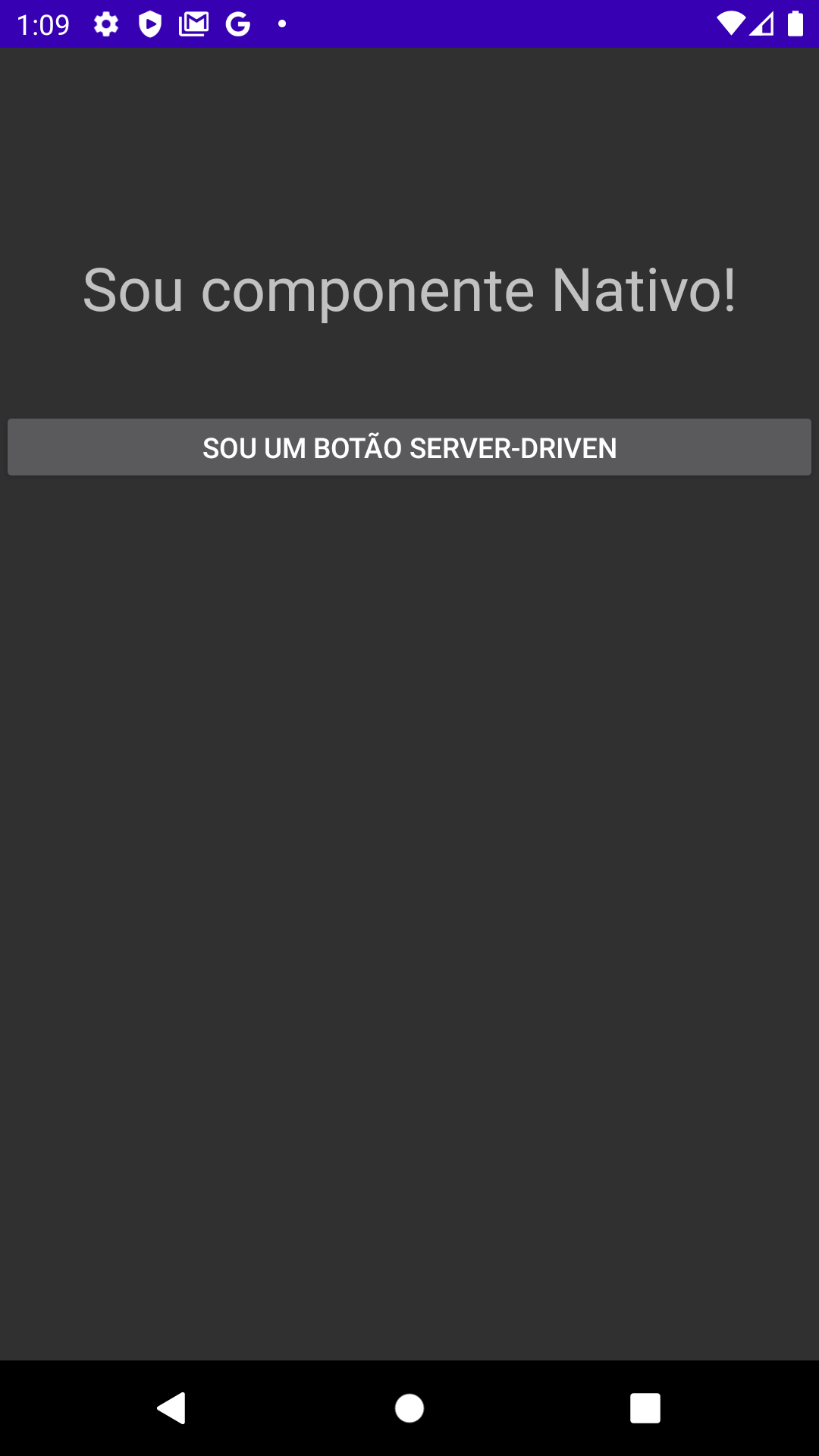
android:text="Sou componente Nativo!"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<FrameLayout
android:id="@+id/fr_server_driven"
android:layout_width="match_parent"
android:layout_height="40dp"
app:layout_constraintTop_toBottomOf="@id/tv_title"
android:layout_marginTop="40dp"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
loadView como listado no exemplo a seguir.O que é um loadView?
O método loadView é responsável carregar um conteúdo beagle dentro de sua view nativa.
A estrutura do loadView é:
| Atributo | Tipo | Obrigatório | Definição |
|---|---|---|---|
| activity | AppCompatActivity/Fragment | ✓ | Define a activity ou fragment que estamos usando o loadview |
| screenRequest | ScreenRequest | ✓ | Define os parâmetros para a chamada da tela remota |
| listener | OnServerStateChanged = (serverState: ServerDrivenState) -> Unit | Define o o listener que configura os callbacks para os estados da tela |
Veja aqui como fazer isso:
- Abra a activity onde você deseja exibir a sua tela nativa.
- Crie uma variável do tipo FrameLayout que deve receber a FrameLayout View que configuramos.
- Agora basta chamar a função
.loadViewa partir da variávelframeLayout
val frameLayout = findViewById<FrameLayout>(R.id.fr_server_driven)
frameLayout.loadView(this, ScreenRequest("/serverDrivenComponent"))
E pronto: basta iniciar sua aplicação e você verá a tela a seguir!

Clique no botão e perceba que a função nesse componente está implementada e funcional, ou seja, o Beagle exibe todos os componentes como se fossem nativos.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.