⚠️ Você está vendo a documentação da versão: v1.5
Beagle v1.5 não é mais mantida ativamente. A versão documentada que você está visualizando pode conter funcionalidades depreciadas. Para obter as funcionalidades mais recentes, consulte a nossa última versão .
Tabview
Nesta seção, você encontra uma descrição do componente Tab View e seus atributos. Este componente foi depreciado
Este componente foi depreciado na versão 1.1.0 do Beagle e será removido em uma versão futura. Utilize o componente TabBar no lugar do Tab View
O que é Tab View?
O componente Tab View é responsável pela navegação entre views. Ele exibe tabs correspondentes a diferentes visualizações que podem ser acessadas por meio dela.
A estrutura é representada como mostrado abaixo:
| Atributo | Tipo | Obrigatório | Definição |
|---|---|---|---|
| children | List<TabItem> | ✓ | Uma lista de tab itens disponíveis no componente Tab View. O Tab Item em si não é um widget, mas seu conteúdo é um componente server driven recebido por meio do Beagle. |
| styleId | String | Recebe uma chave que é registrada no Design System de cada plataforma para fazer customização no componente. | |
| context | ContextData | Adiciona um contexto para o Tab View. |
O que é Tab Item?
Componente corresponde a itens do Tab View e possui a seguinte estrutura:
| Atributo | Tipo | Obrigatório | Definição |
|---|---|---|---|
| title | String | Exibe o texto no item do Tab View. Se ele não for declarado ou se for configurado com o valor nulo, não irá aparecer na tela. | |
| icon | Path | Exibe uma imagem local como ícone no item do Tab View. Se ele não for declarado ou for configurado com o valor nulo, não irá aparecer na tela. | |
| child | Component | ✓ | Obrigatório. Define qual view será inflada no Tab Item de acordo com o tab clicado. Qualquer componente server-driven pode pode ser um item em uma Tab View. |
Se o título e ícone não forem declarados no
Tab Item, o espaço vazio permanecerá. Caso você precise de uma navegação entre visualizadores sem a interface Tab, o recomendado é que você utilize os componentes de navegação.Como usar?
Screen(
child = Container(
children = listOf(
TabView(children =
listOf(
TabItem("Tab 1",
Text("First Tab Content").applyFlex(flex = Flex(grow = 1.0))
),
TabItem("Tab 2",
Text("Second Tab Content").applyFlex(flex = Flex(grow = 1.0))
)
)
)
)
)
)
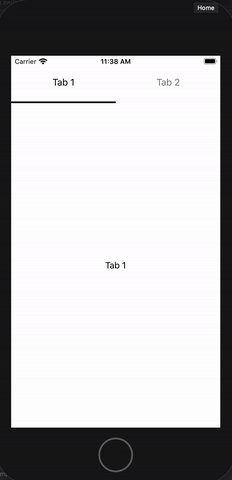
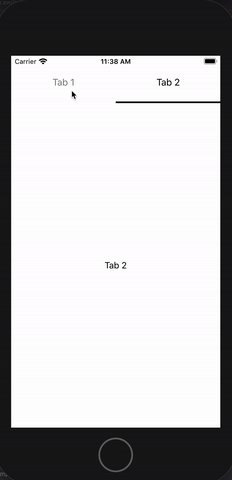
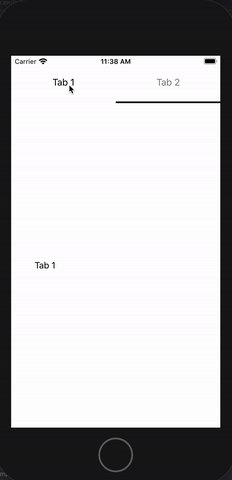
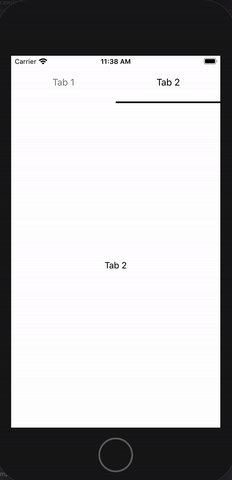
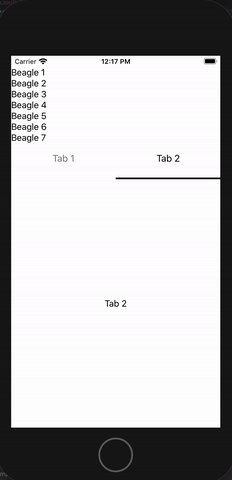
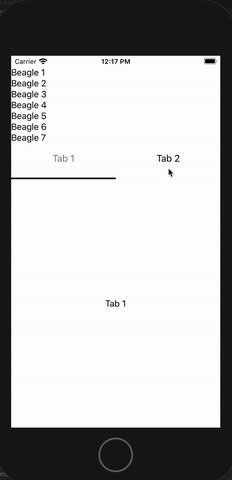
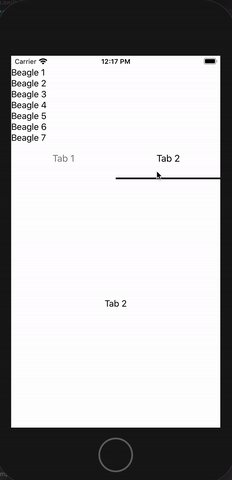
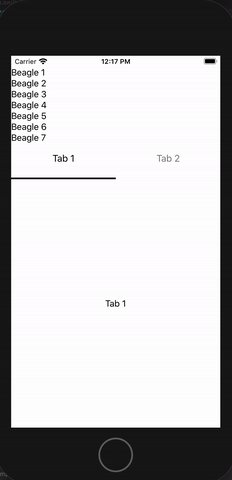
| Tab View tela inteira | Tab View dividindo tela |
|---|---|
 |  |
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.
Última modificação 12/02/2021: Fix/migrate images to aws (#299) (a7bb5457)