⚠️ Você está vendo a documentação da versão: v1.5
Beagle v1.5 não é mais mantida ativamente. A versão documentada que você está visualizando pode conter funcionalidades depreciadas. Para obter as funcionalidades mais recentes, consulte a nossa última versão .
React
Configurações de uso
Depois que você terminar a instalação, é preciso configurar o Beagle para o uso no framework do React. Para isso, basta realizar os seguintes passos:
Passo 1: Criação do JSON de definição do layout
Para uma melhor experiencia o JSON deve ser criado por meio de um BFF, como configurar um BFF você encontra aqui, neste exemplo usaremos o JSON que está disponibilizado na URL http://usebeagle.io.s3-website-sa-east-1.amazonaws.com/start/welcome:
{
"_beagleComponent_": "beagle:container",
"children": [
{
"_beagleComponent_":"beagle:text",
"text":"Hello Beagle"
},
{
"_beagleComponent_":"beagle:text",
"style":{
"padding":{
"top":{
"value":10,
"type": "REAL"
}
}
},
"text":"Beagle is a cross-platform framework which provides usage of the server Driven UI concept,natively in iOS, Android and Web applications. By using Beagle, your team could easily change application's layout and data by just changing backend code"
}
]
}
A biblioteca Beagle já vem com diversos componentes pré-definidos e prontos para serem usados em seu projeto.
O código acima cria um JSON com dois desses componentes: container e text.
Passo 2: Configuração do Beagle Service
Depois de criado o seu JSON, crie uma pasta no caminho /srccom nome beagle. Dentro dela, adicione um novo arquivo com o nome beagle-service.ts.
Feito isso, a sua estrutura deve estar parecida com a imagem a seguir:

Abra agora o arquivo criadobeagle-service.ts e insira o código abaixo:
import { createBeagleUIService } from '@zup-it/beagle-react'
export default createBeagleUIService({
baseUrl: "http://usebeagle.io.s3-website-sa-east-1.amazonaws.com/start/",
components: {}
})
Neste ponto da configuração podemos definir a baseUrl do servidor externo do Beagle.
Passo 3: Usando o BeagleRemoteView
Agora você precisa especificar, dentro da aplicação, o local em que os componentes serão renderizados. Para isso, a biblioteca do Beagle fornece o BeagleRemoteView e o BeagleProvider. Abra o arquivo do componente que você deseja renderizar o layout e altere para ficar como o exemplo a seguir, no route adicione o caminho relativo ao JSON remoto: /welcome.
import React from 'react';
import './App.css';
import { BeagleProvider, BeagleRemoteView } from '@zup-it/beagle-react';
import BeagleService from './beagle/beagle-service';
function App() {
return (
<BeagleProvider value={BeagleService}>
<BeagleRemoteView route={'/welcome'} />
</BeagleProvider>
);
}
export default App;
<BeagleProvider>: Responsável por prover para nossa aplicação obeagle-servicecriado no passo anterior contendo as configurações iniciais. Este é especificado na propriedadevalue;<BeagleRemoteView>: Responsável por renderizar o layout definido pelo JSON especificado pela propriedaderoute.
baseUrl definido no arquivo beagle-service.tsroute no BeagleRemoteView só é válido para as versões 1.3 e superior. Para versões anteriores, por favor, use path.Exemplo prático
Testando o projeto
Para testarmos se a nossa configuração funcionou, você precisa executar um dos comandos abaixo para inicializar a aplicação:
yarn start
npm run start
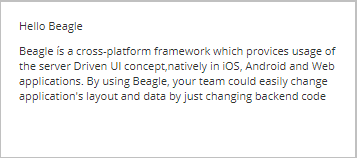
Depois de finalizar o comando, acesse: localhost:3000. Você deverá ver a tela a seguir:

Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.