⚠️ You are viewing documentation for version: v1.6
Beagle v1.6 is no longer actively maintained. The documented version you are viewing may contain deprecated functionality. For up-to-date documentation, see the latest version .
Align Items
Align Items
This property defines how items are distributed along the container’s transversal axis and has the following attributes:flex-start, flex-end, center, baseline e stretch.
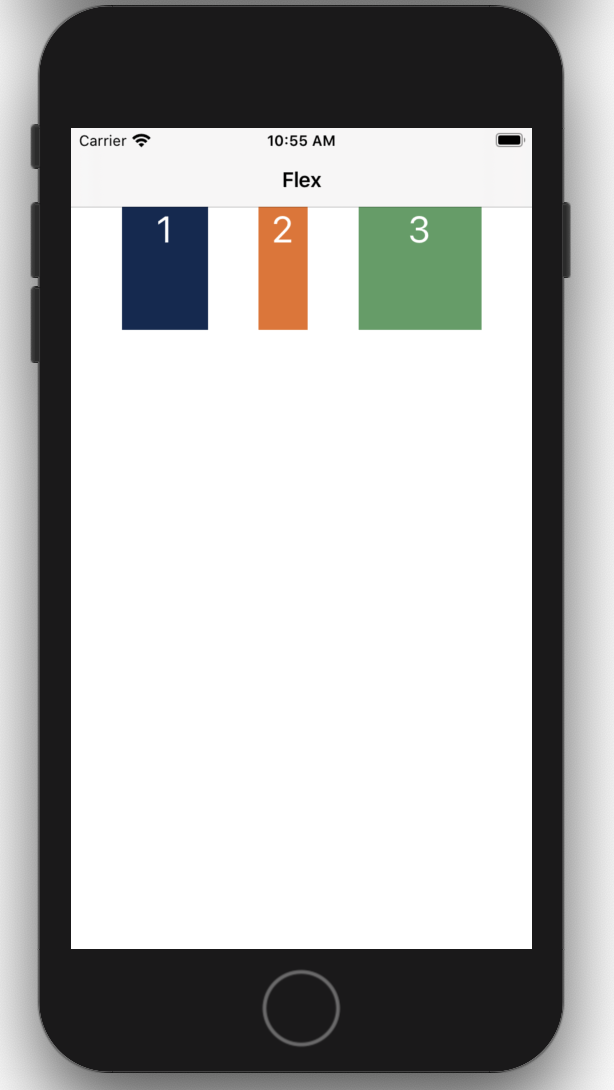
Stretch
Items will be expanded to fill the entire dimension of the cross axis (height or width).
private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "texto 1"),
createText(backgroundColor = "#dd7631", text = "texto 2"),
createText(backgroundColor = "#649d66", text = "texto 3")
)
).applyFlex(
Flex(
grow = 1.0,
justifyContent = JustifyContent.SPACE_EVENLY,
alignItems = AlignItems.STRETCH
)
)
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.justifyContent(.spaceEvenly)
.alignItems(.stretch)
)
)
)
}
Flex Start
Items are shifted to the cross axis start:
private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "texto 1")
.applyFlex(
flex = Flex(
size = Size(
width = 300.unitReal(),
height = 100.unitReal()
)
)
),
createText(backgroundColor = "#dd7631", text = "texto 2")
.applyFlex(
flex = Flex(
size = Size(
width = 200.unitReal(),
height = 100.unitReal()
)
)
),
createText(backgroundColor = "#649d66", text = "texto 3")
.applyFlex(
flex = Flex(
size = Size(
width = 150.unitReal(),
height = 100.unitReal()
)
)
)
)
).applyFlex(
Flex(
grow = 1.0,
justifyContent = JustifyContent.SPACE_EVENLY,
alignItems = AlignItems.FLEX_START
)
)
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex().size(Size().width(300).height(100))),
createText(backgroundColor: "#dd7631",text: "2").applyFlex(
Flex().size(Size().width(200).height(100))),
createText(backgroundColor: "#649d66",text: "3").applyFlex(
Flex().size(Size().width(150).height(100))),
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.justifyContent(.spaceEvenly)
.alignItems(.flexStart)
)
)
)
}
Flex End
Items are shifted to the cross axis end:
private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "texto 1")
.applyFlex(
flex = Flex(
size = Size(
width = 300.unitReal(),
height = 100.unitReal()
)
)
),
createText(backgroundColor = "#dd7631", text = "texto 2")
.applyFlex(
flex = Flex(
size = Size(
width = 200.unitReal(),
height = 100.unitReal()
)
)
),
createText(backgroundColor = "#649d66", text = "texto 3")
.applyFlex(
flex = Flex(
size = Size(
width = 150.unitReal(),
height = 100.unitReal()
)
)
)
)
).applyFlex(
Flex(
grow = 1.0,
justifyContent = JustifyContent.SPACE_EVENLY,
alignItems = AlignItems.FLEX_END
)
)
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex().size(Size().width(300).height(100))),
createText(backgroundColor: "#dd7631",text: "2").applyFlex(
Flex().size(Size().width(200).height(100))),
createText(backgroundColor: "#649d66",text: "3").applyFlex(
Flex().size(Size().width(150).height(100))),
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.justifyContent(.spaceEvenly)
.alignItems(.flexEnd)
)
)
)
}
Center
Items are centered on the cross axis:
private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "texto 1")
.applyFlex(
flex = Flex(
size = Size(
width = 300.unitReal(),
height = 100.unitReal()
)
)
),
createText(backgroundColor = "#dd7631", text = "texto 2")
.applyFlex(
flex = Flex(
size = Size(
width = 200.unitReal(),
height = 100.unitReal()
)
)
),
createText(backgroundColor = "#649d66", text = "texto 3")
.applyFlex(
flex = Flex(
size = Size(
width = 150.unitReal(),
height = 100.unitReal()
)
)
)
)
).applyFlex(
Flex(
grow = 1.0,
justifyContent = JustifyContent.SPACE_EVENLY,
alignItems = AlignItems.CENTER
)
)
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex().size(Size().width(300).height(100))),
createText(backgroundColor: "#dd7631",text: "2").applyFlex(
Flex().size(Size().width(200).height(100))),
createText(backgroundColor: "#649d66",text: "3").applyFlex(
Flex().size(Size().width(150).height(100))),
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.justifyContent(.spaceEvenly)
.alignItems(.center)
)
)
)
}
Baseline
Items are aligned acording to the firt text line in each element.

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "texto 1")
.applyFlex(
flex = Flex(
size = Size(
width = 300.unitReal(),
height = 100.unitReal()
)
)
),
createText(backgroundColor = "#dd7631", text = "texto 2")
.applyFlex(
flex = Flex(
size = Size(
width = 200.unitReal(),
height = 100.unitReal()
)
)
),
createText(backgroundColor = "#649d66", text = "texto 3")
.applyFlex(
flex = Flex(
size = Size(
width = 150.unitReal(),
height = 100.unitReal()
)
)
)
)
).applyFlex(
Flex(
grow = 1.0,
justifyContent = JustifyContent.SPACE_EVENLY,
alignItems = AlignItems.BASELINE
)
)
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex().size(Size().width(70).height(100))),
createText(backgroundColor: "#dd7631",text: "2").applyFlex(
Flex().size(Size().width(40).height(100))),
createText(backgroundColor: "#649d66",text: "3").applyFlex(
Flex().size(Size().width(100).height(100))),
],widgetProperties: WidgetProperties(
flex: Flex()
.flexDirection(.row)
.grow(1)
.justifyContent(.spaceEvenly)
.alignItems(.baseline)
)
)
)
}
For more information about Align Itens, check out the Yoga Layout documentation.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.