⚠️ Você está vendo a documentação da versão: v1.7
Beagle v1.7 não é mais mantida ativamente. A versão documentada que você está visualizando pode conter funcionalidades depreciadas. Para obter as funcionalidades mais recentes, consulte a nossa última versão .
Position
Position
Esta propriedade determina a posição de um assume em tela e os seus valores top, right, bottom, left se comportam de acordo com o Position Type deste elemento.
O elemento dentro do Position pode ter diferentes tipos de deslocamento se forem:
Relative: os elementos se deslocam em uma direção específica.Absolute: os elementos se deslocam na mesma direção definida para o elemento pai.
Propriedades
All
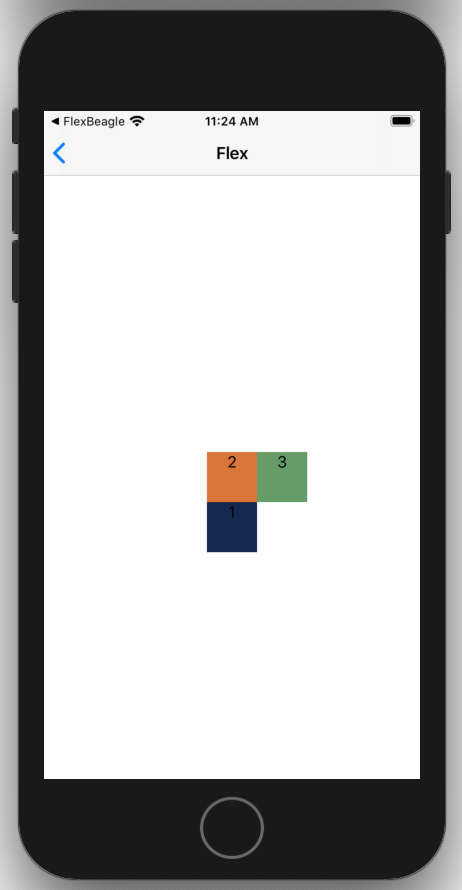
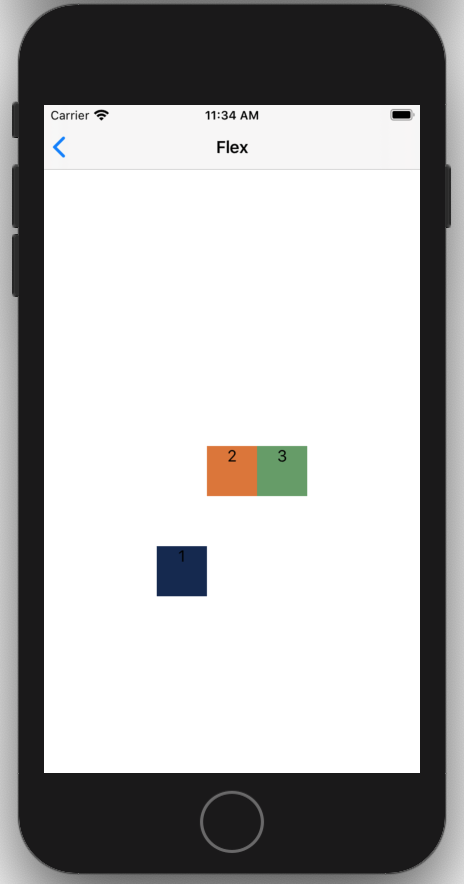
É ele quem define o mesmo valor para todas posições. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(all = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().all(50))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Bottom
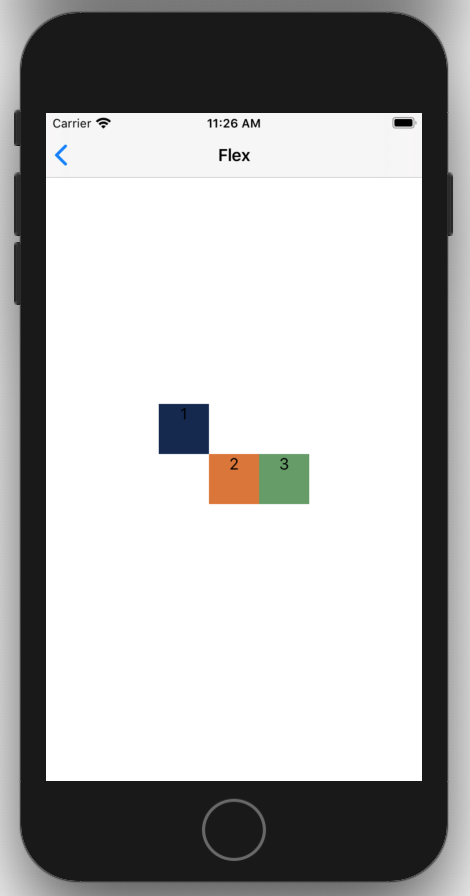
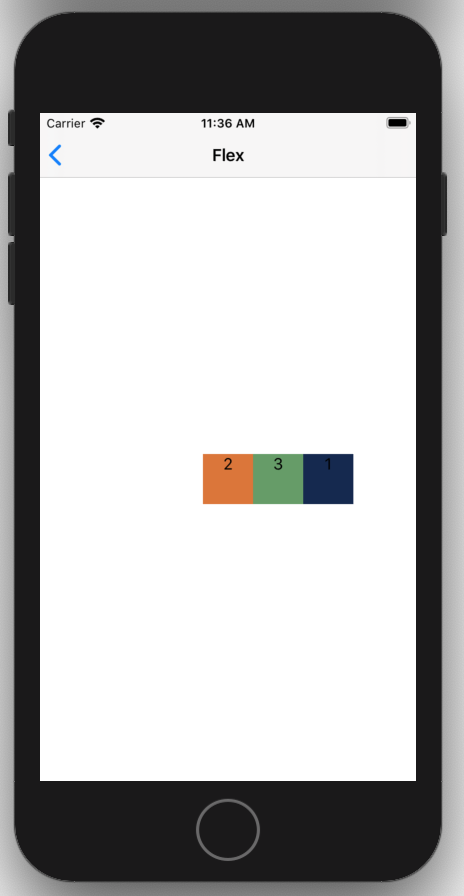
É ele quem define um espaçamento na parte inferior do elemento. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(bottom = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().bottom(50))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Left
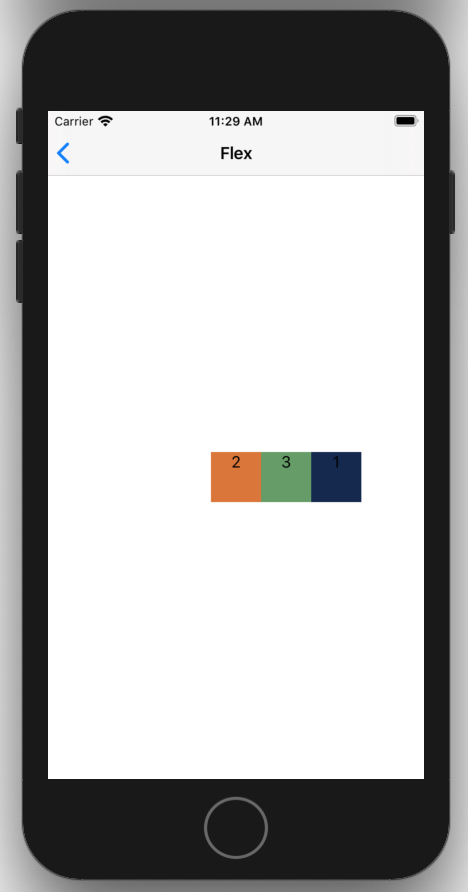
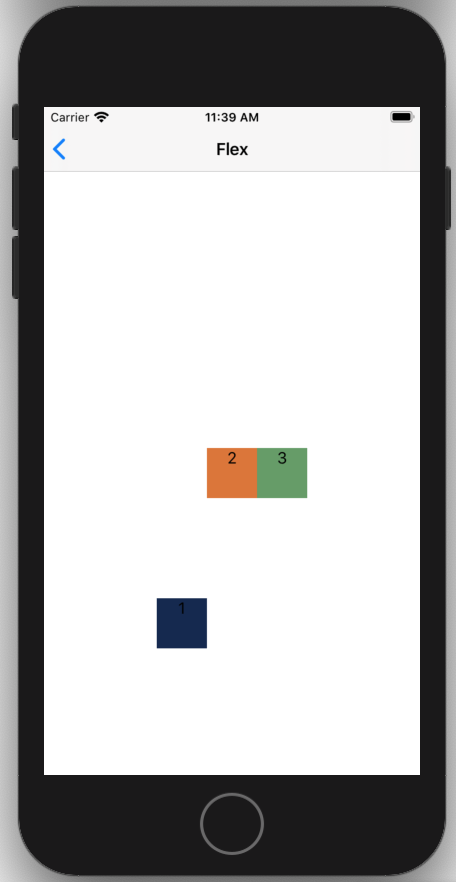
É ele quem define um espaçamento no lado esquerdo do elemento. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(left = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().left(150))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Right
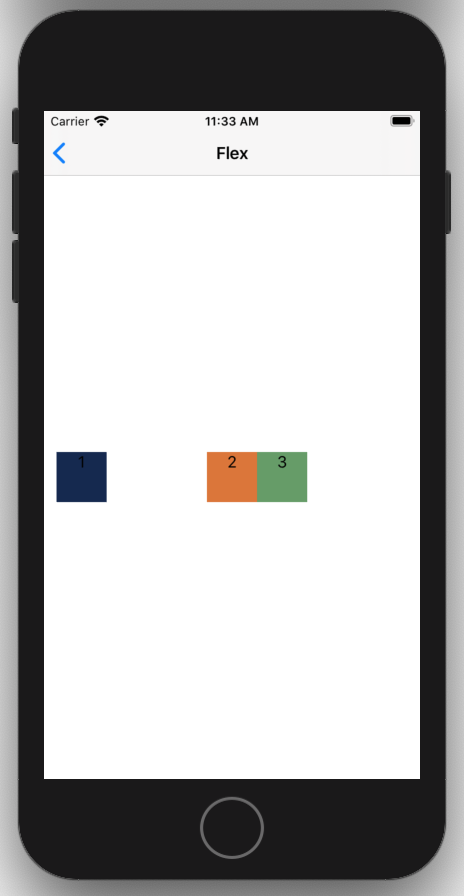
É ele quem define um espaçamento no lado direito do elemento. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(right = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().right(100))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Top
É ele quem define o posicionamento do top. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(top = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().top(100))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Horizontal
É ele quem define um valor horizontal adicionando valor no left e right. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(horizontal = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().horizontal(150))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Vertical
É ele quem define um valor vertical adicionando valor no top e bottom. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(vertical = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().vertical(150))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.