Layout
Descrição dos componentes de Layout e seus atributos

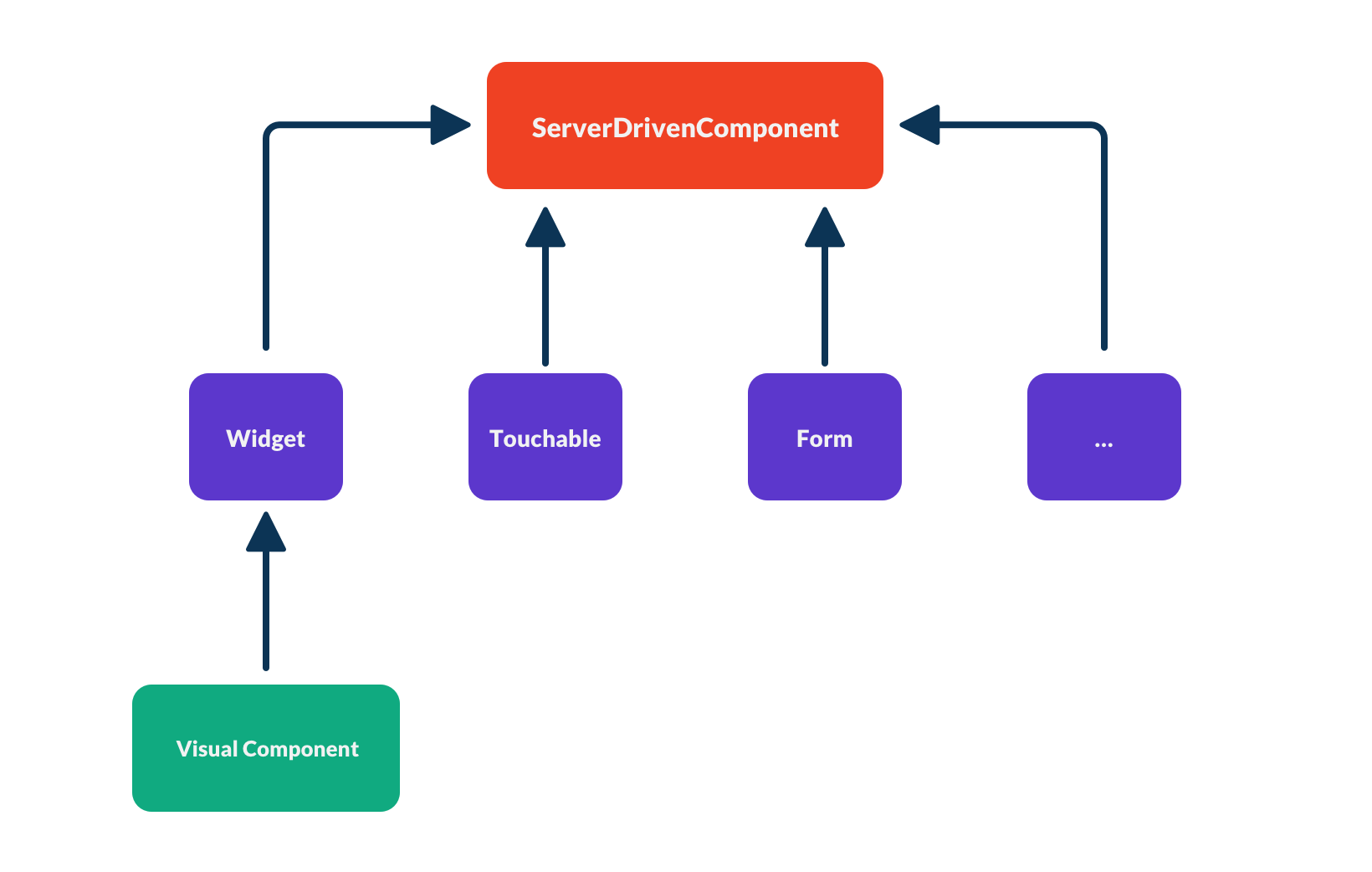
O ServerDrivenComponent é o pai de todos os componentes do Beagle. Componentes como widgets, formulários e navegação serão implementados por meio do ServerDrivenComponent.
Qualquer componente visual é obrigado a estender de uma classe específica para funcionar no Beagle. Alguns componentes visuais já são implementados pelo Beagle como por exemplo o Button, Text e Image.
Você pode ter outros componentes visuais também, e ainda pode criar componentes customizados que devem estender da classe Widget de acordo com sua plataforma (Android ou iOS).
O Beagle possui 14 componentes atualmente divididos em 5 categorias:
Descrição dos componentes de Layout e seus atributos
Descrição dos componentes de UI e seus atributos
Descrição dos componentes de Formulário e seus atributos
Nesta seção, você encontra uma descrição sobre a API de Acessibilidade
Descrição dos componentes do Widget e seus atributos
Descrição do componente que habilita ação em outros componentes.
Descrição do componente Lazy e seus atributos
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.