WEB
Introdução
Ao contrário das configurações para aplicações mobile, o Beagle para Web não exige requisitos prévios. Basta apenas seguir com os procedimentos de instalação de acordo com o framework que estiver utilizando:
Angular
Versão atual do Beagle Angular:
Passo 1: Instalar a biblioteca Beagle
Para seguir com o processo de instalação, navegue até a raiz do seu projeto angular e execute um dos comandos abaixo de acordo com o gerenciador de pacotes de sua preferência.
Caso utilize o Yarn:
yarn add @zup-it/beagle-angular
Caso utilize o npm:
npm install --save @zup-it/beagle-angular
Passo 2: Verificar a instalação
Para confirmar se o processo funcionou, basta executar um dos comandos abaixo:
yarn beagle help
npx beagle help
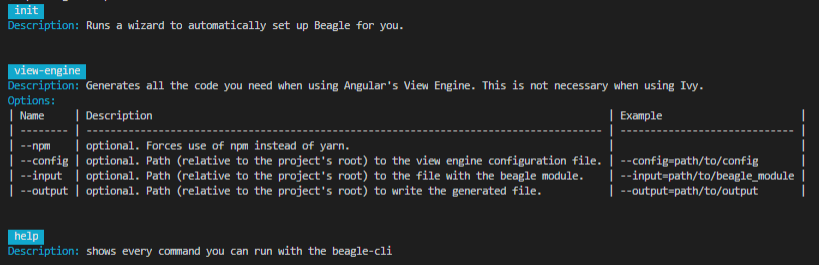
Se os comandos do Beagle forem listados como na imagem abaixo, isso significa que a instalação ocorreu corretamente.

React
Passo 1: Instalando a biblioteca Beagle
Para seguir com o processo de instalação, navegue até a raiz do seu projeto e execute um dos comandos abaixo de acordo com o gerenciador de pacotes de sua preferência.
Caso utilize o Yarn:
yarn add @zup-it/beagle-react
Caso utilize o npm:
npm install --save @zup-it/beagle-react
Próximos Passos
Nesta seção, você fez a instalação inicial do Beagle na sua aplicação!
Para continuar a configurar o Beagle:
👉Vá para as configurações iniciais para habilitar uso do Beagle no seu projeto Web
👉 Se quiser ir direto para prática, acesse nosso tutorial para criar um projeto do zero
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.

