Display
Nesta seção, você encontra mais informações sobre a propriedade Display utilizada para posicionar elementos em tela.
Display
Esta propriedade define o tipo de exibição deste componente, o que permite que um container seja flexível ou bloqueado de acordo com o valor definido.
O Display possibilita todos os seus elementos filhos diretos sejam também flexíveis.
Nesta propriedade, temos dois atributos:
| Flex | None |
|---|---|
| Permite que os elementos filhos do conteiner sejam flexíveis | Oculta o elemento que tenha definida essa propriedade |
 |  |
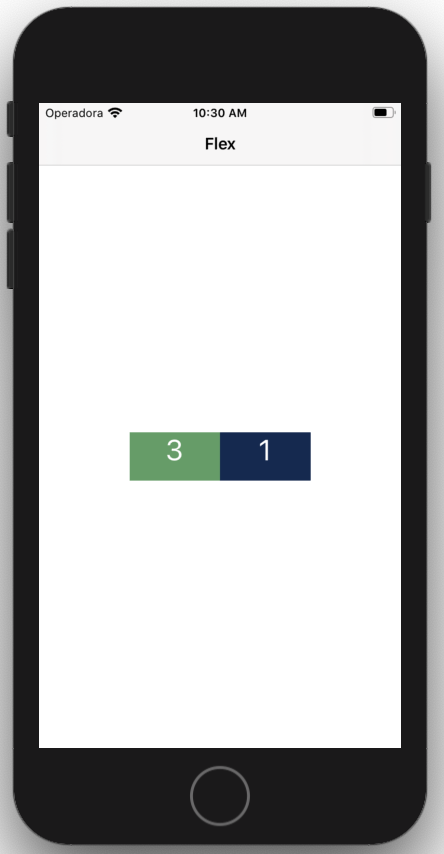
- Abaixo temos um código que demonstra o
display none
private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1"),
createText(backgroundText = "#dd7631", text = "2")
.setStyle {
display = Bind.value(Display.NONE)
},
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
flexDirection = FlexDirection.ROW
alignItems = AlignItems.CENTER
justifyContent = JustifyContent.CENTER
grow = 1.0
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2").applyFlex(
Flex().display(.none)),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
.alignItems(.center)
)
)
)
}
Para saber mais sobre Display, acesse a documentação do Yoga Layout.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.
Última modificação 24/06/2021: Fix/fix images component pos main (#659) (40e84be5)