Grow
Nesta seção, você encontra mais informações sobre a propriedade Grow utilizada para posicionar elementos em tela.
Grow
Esta propriedade define a proporção que um item deve crescer, quando necessário. Seu valor é 0, por padrão e o que indica que o item não deve crescer. Esse atributo aceita apenas valores numéricos Double positivo.
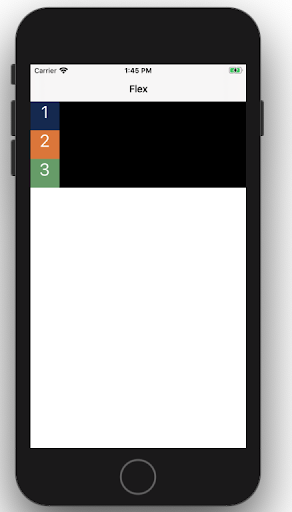
Exemplo 1
O grow foi aplicado com valor 0, e o container ficou do mesmo tamanho do conteúdo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "texto 1"),
createText(backgroundColor = "#dd7631", text = "texto 2"),
createText(backgroundColor = "#649d66", text = "texto 3")
)
).setFlex {
grow = 0.0
}.setStyle {
backgroundColor = "#000000"
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(0)
)
)
)
}
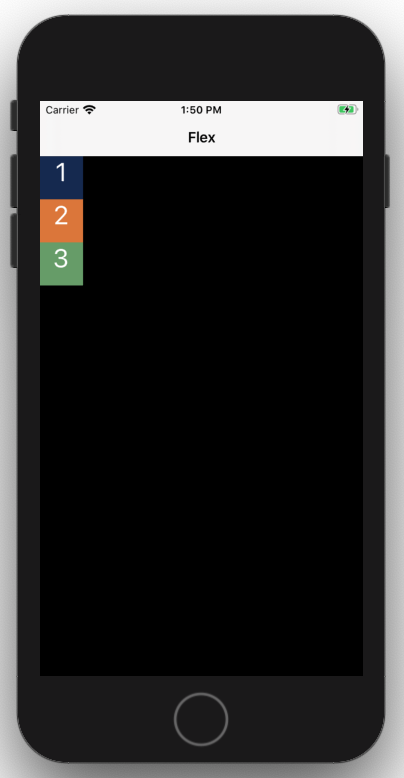
Exemplo 2
O grow = 1.0 foi aplicado e o container ficou com o tamanho da tela:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "texto 1"),
createText(backgroundColor = "#dd7631", text = "texto 2"),
createText(backgroundColor = "#649d66", text = "texto 3")
)
).setFlex {
grow = 1.0
}.setStyle {
backgroundColor = "#000000"
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
)
)
)
}
Para saber o Grow, acesse a documentação no Yoga Layout
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.
Última modificação 24/06/2021: Fix/fix images component pos main (#659) (40e84be5)