Margin
Nesta seção, você encontra mais informações sobre a propriedade Margin utilizada para posicionar elementos em tela.
Margin
Margin aplica um espaçamento no elemento filho, e tem os seguintes atributos: all, bottom, end, horizontal, left, right, start, top, vertical
Propriedades
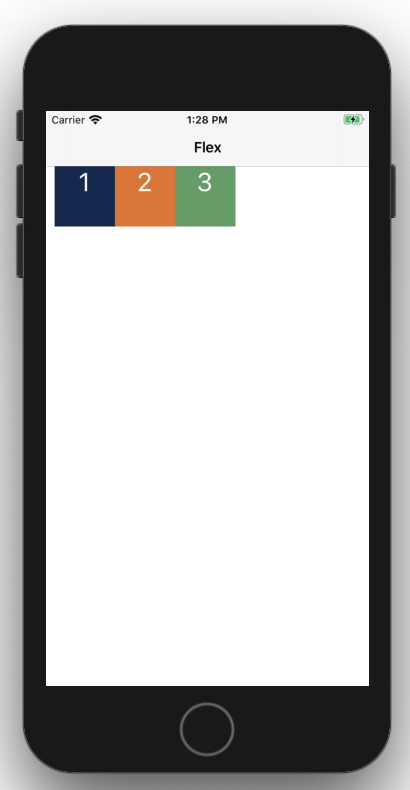
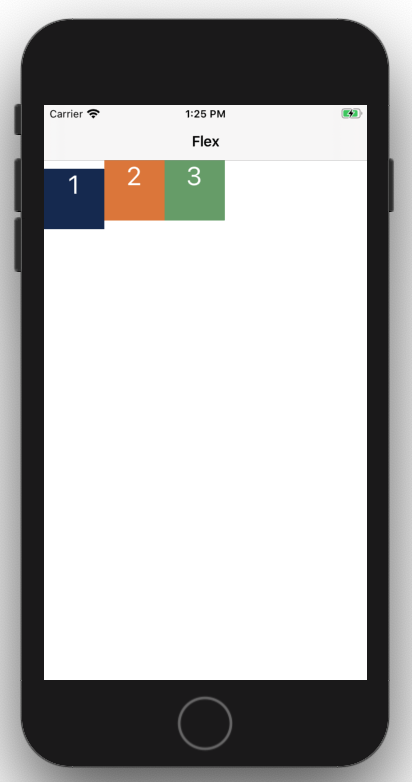
All
Define um espaçamento em todos os lados do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
margin = EdgeValue(all = UnitValue.real(10))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
justifyContent = JustifyContent.FLEX_START
flexDirection = FlexDirection.ROW
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex().margin(EdgeValue().all(10))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.flexDirection(.row)
.justifyContent(.flexStart)
.grow(1)
)
)
)
}
Bottom
Define um espaçamento na parte inferior do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
margin = EdgeValue(bottom = UnitValue.real(10))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
justifyContent = JustifyContent.FLEX_START
flexDirection = FlexDirection.COLUMN
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().height(50).width(50))
.margin(EdgeValue().bottom(10))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.flexDirection(.column)
.justifyContent(.flexStart)
.grow(1)
)
)
)
}
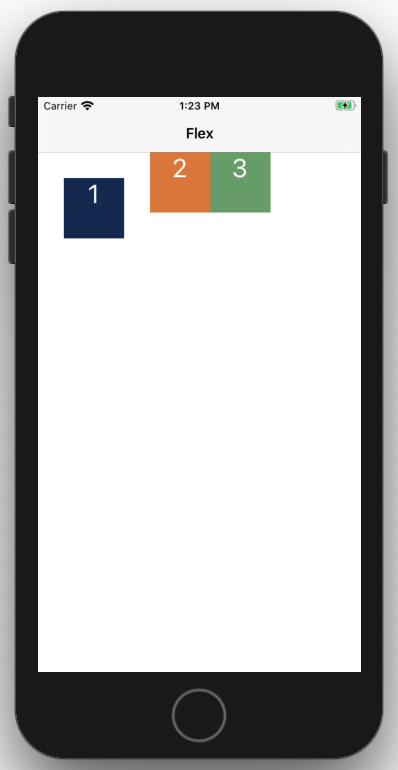
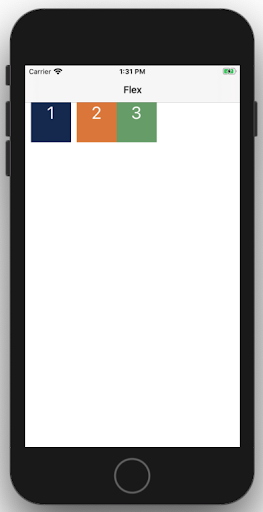
Left
Define um espaçamento no lado esquerdo do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
margin = EdgeValue(left = UnitValue.real(10))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
justifyContent = JustifyContent.FLEX_START
flexDirection = FlexDirection.ROW
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().height(50).width(50))
.margin(EdgeValue().left(10))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.flexDirection(.row)
.justifyContent(.flexStart)
.grow(1)
)
)
)
}
Right
Define um espaçamento no lado direito do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
margin = EdgeValue(right = UnitValue.real(10))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
justifyContent = JustifyContent.FLEX_START
flexDirection = FlexDirection.ROW
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().height(50).width(50))
.margin(EdgeValue().right(10))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.flexDirection(.row)
.justifyContent(.flexStart)
.grow(1)
)
)
)
}
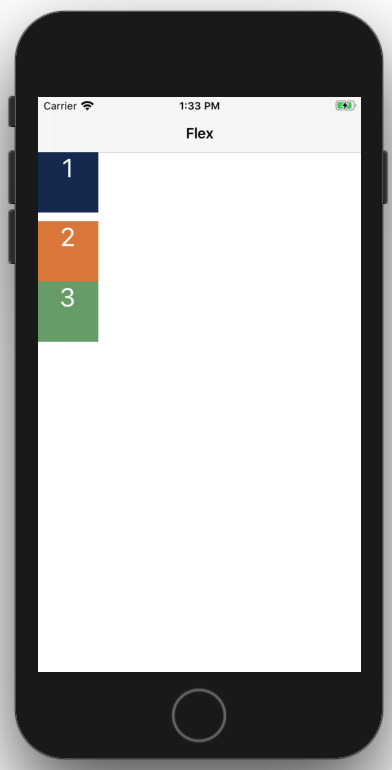
Top
Define um espaçamento na parte superior do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
margin = EdgeValue(top = UnitValue.real(10))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
justifyContent = JustifyContent.FLEX_START
flexDirection = FlexDirection.ROW
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().height(50).width(50))
.margin(EdgeValue().top(10))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.flexDirection(.row)
.justifyContent(.flexStart)
.grow(1)
)
)
)
}
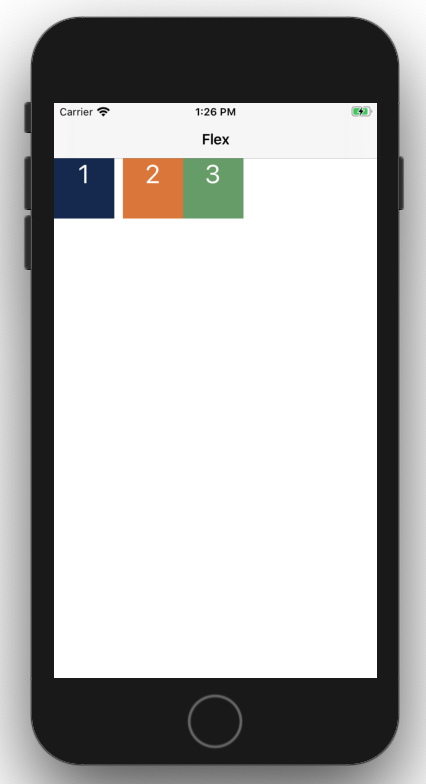
Horizontal
Define um espaçamento no eixo horizontal do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
margin = EdgeValue(horizontal = UnitValue.real(10))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
justifyContent = JustifyContent.FLEX_START
flexDirection = FlexDirection.ROW
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().height(50).width(50))
.margin(EdgeValue().horizontal(10))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.flexDirection(.row)
.justifyContent(.flexStart)
.grow(1)
)
)
)
}
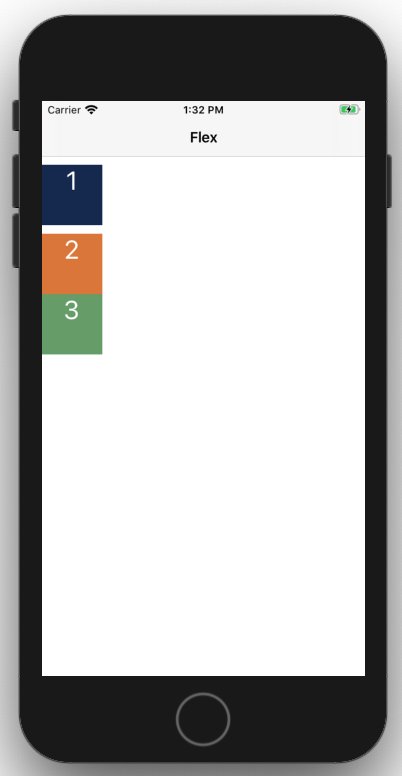
Vertical
Define um espaçamento no eixo vertical do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
margin = EdgeValue(vertical = UnitValue.real(10))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
justifyContent = JustifyContent.FLEX_START
flexDirection = FlexDirection.COLUMN
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().height(50).width(50))
.margin(EdgeValue().vertical(10))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.flexDirection(.column)
.justifyContent(.flexStart)
.grow(1)
)
)
)
}
Para saber mais, acesse Margin ou uma seção completa na documentação do Yoga Layout.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.
Última modificação 24/06/2021: Fix/fix images component pos main (#659) (40e84be5)