Flex Direction
Nesta seção, você encontra mais informações sobre a propriedade Flex Direction utilizada para posicionar elementos em tela.
O Beagle usa uma dependência chamada Yoga layout para posicionar seus componentes na tela de uma aplicação. Para isso, o Yoga calcula a posição dos elementos e, em seguida, faz sua renderização.

O Yoga é um framework desenvolvido pelo Facebook que posiciona os elementos em uma tela usando o conceito Flexbox aplicados ao Android e iOS.
Flexbox é um conceito do CSS que é utilizado para posicionar elementos em contêineres dinamicamente para que, independentemente das dimensões de seu aplicativo, você possa manter um layout flexível.
Seguem alguns conceitos-chave sobre o Flexbox:
No caso do Main Size, é possível ter 3 tipos diferentes de dimensões:
Esses valores para os eixos(axis) dependem de como é definida a propriedade flex-direction.
Se esta propriedade for definida como:
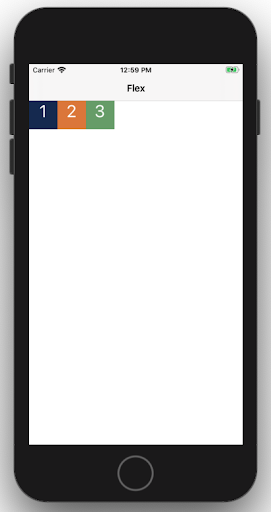
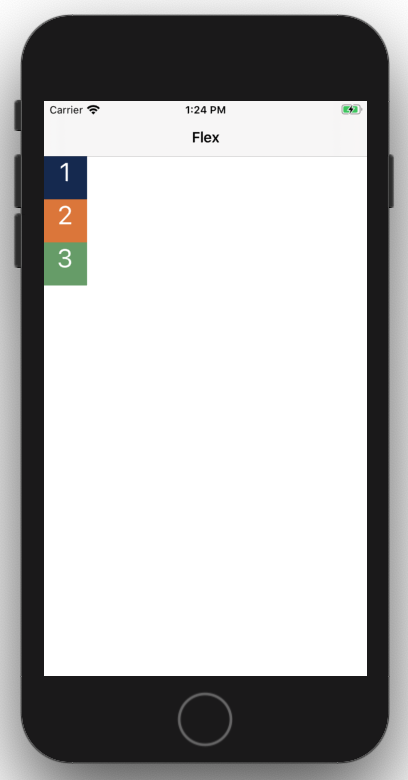
| row ou row-reverse: | column ou column-reverse: |
|---|---|
| O eixo principal (main axis) será horizontal e o eixo transversal (cross axis) será vertical. | O eixo principal (main axis) será vertical e o eixo transversal (cross axis) será horizontal. |
 |  |
column ou seja, os elementos serão dispostos em colunas por padrão.Existem algumas propriedades que o Yoga Layout pode usar para inserir, mover ou excluir componentes. A seguir temos algumas delas:
Os atributos Base, Size, Margin, Padding e Position recebem um valo(UnitValue) do tipo Double e um UnitType, do tipo enum com as seguintes opções:
| UnitType | Definição |
|---|---|
| REAL | Aplica o valor Double |
| PERCENT | Aplica o valor Double em forma de percentual do tamanho do pai |
| AUTO | Segue o valor do pai. Exceto quando possui tamanho próprio |
default is o UnitType.AUTO.O UnitType.AUTO pode ser usado no iOS, Android e Web de acordo com a tabela abaixo:
| Attributes | Android | iOS | WEB |
|---|---|---|---|
| Basis | ✔ | ✔ | ✔ |
| Size | ✔ | ||
| Margin | ✔ | ||
| Padding | ✔ | ||
| Position | ✔ |
Nesta seção, você encontra mais informações sobre a propriedade Flex Direction utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Grow utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Justify Content utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Align Content utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Align Items utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Align Self utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Flex Wrap utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Margin utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Padding utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Position.
Nesta seção, você encontra mais informações sobre a propriedade Position Type.
Nesta seção, você encontra mais informações sobre a propriedade Basis utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Shrink utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Size utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Display utilizada para posicionar elementos em tela.
Nesta seção, você encontra mais informações sobre a propriedade Flex utilizada para posicionar elementos em tela.
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.