Padding
Padding
Esta propriedade permite aplicar um espaçamento no elemento pai. Dessa forma, todo elemento filho que for criado depois dessa configuração já virá com espaçamento pré-definido.
Dentro do Padding, você encontra ainda as seguintes propriedades:
all, bottom, end, horizontal, left, right, start, top, vertical
Propriedades
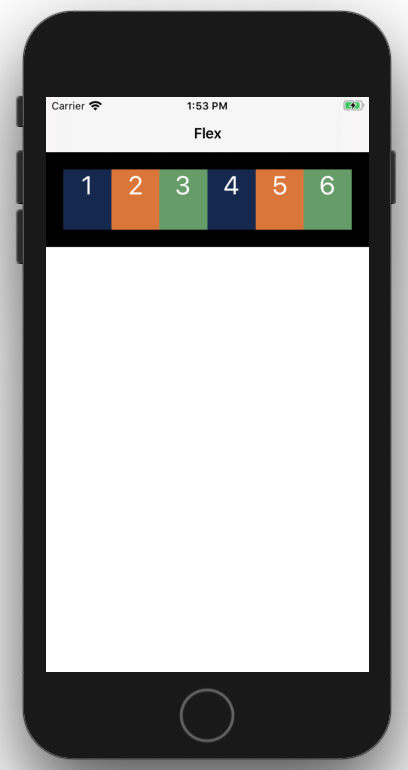
All
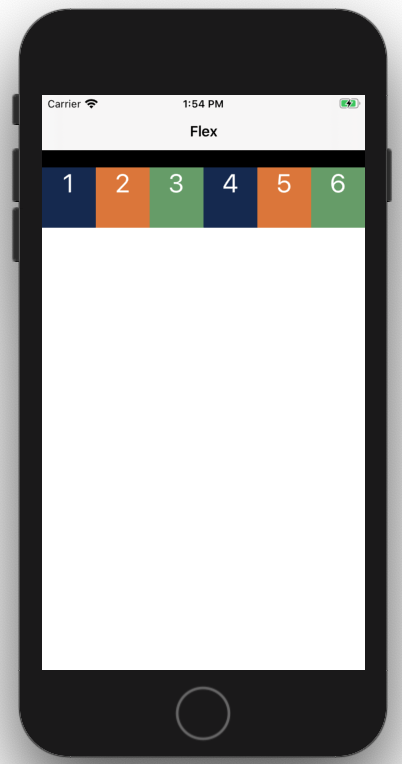
É ele quem define um espaçamento em todos os lados do elemento. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "1"),
createText(backgroundColor = "#dd7631", text = "2"),
createText(backgroundColor = "#649d66", text = "3"),
createText(backgroundColor = "#142850", text = "4"),
createText(backgroundColor = "#dd7631", text = "5"),
createText(backgroundColor = "#649d66", text = "6")
)
).setFlex {
flexDirection = FlexDirection.ROW
}.setStyle {
backgroundColor = "#000000"
padding = EdgeValue(all = UnitValue.real(20))
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
createText(backgroundColor: "#142850",text: "4"),
createText(backgroundColor: "#dd7631",text: "5"),
createText(backgroundColor: "#649d66",text: "6"),
],widgetProperties: WidgetProperties(
style: Style(
backgroundColor: "#000000",
padding: EdgeValue().all(20)
flex: Flex().flexDirection(.row)
)
)
)
)
}
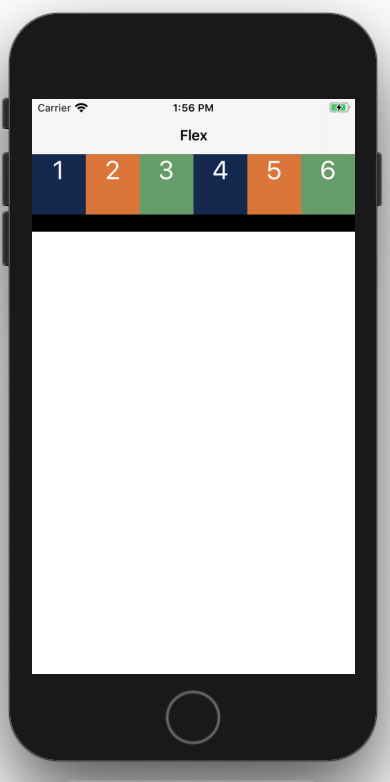
Bottom
É ele quem define um espaçamento na parte inferior do elemento. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "1"),
createText(backgroundColor = "#dd7631", text = "2"),
createText(backgroundColor = "#649d66", text = "3"),
createText(backgroundColor = "#142850", text = "4"),
createText(backgroundColor = "#dd7631", text = "5"),
createText(backgroundColor = "#649d66", text = "6")
)
).setFlex {
flexDirection = FlexDirection.ROW
}.setStyle {
backgroundColor = "#000000"
padding = EdgeValue(bottom = UnitValue.real(20))
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
createText(backgroundColor: "#142850",text: "4"),
createText(backgroundColor: "#dd7631",text: "5"),
createText(backgroundColor: "#649d66",text: "6"),
],widgetProperties: WidgetProperties(
style: Style(
backgroundColor: "#000000",
padding: EdgeValue().bottom(20)
flex: Flex().flexDirection(.row)
)
)
)
)
}
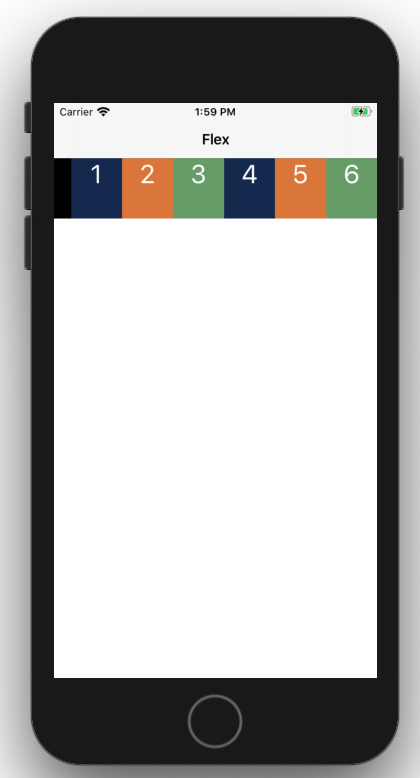
Left
É ele quem define um espaçamento no lado esquerdo do elemento. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "1"),
createText(backgroundColor = "#dd7631", text = "2"),
createText(backgroundColor = "#649d66", text = "3"),
createText(backgroundColor = "#142850", text = "4"),
createText(backgroundColor = "#dd7631", text = "5"),
createText(backgroundColor = "#649d66", text = "6")
)
).setFlex {
flexDirection = FlexDirection.ROW
}.setStyle {
backgroundColor = "#000000"
padding = EdgeValue(left = UnitValue.real(20))
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
createText(backgroundColor: "#142850",text: "4"),
createText(backgroundColor: "#dd7631",text: "5"),
createText(backgroundColor: "#649d66",text: "6"),
],widgetProperties: WidgetProperties(
style: Style(
backgroundColor: "#000000",
padding: EdgeValue().left(20)
flex: Flex().flexDirection(.row)
)
)
)
)
}
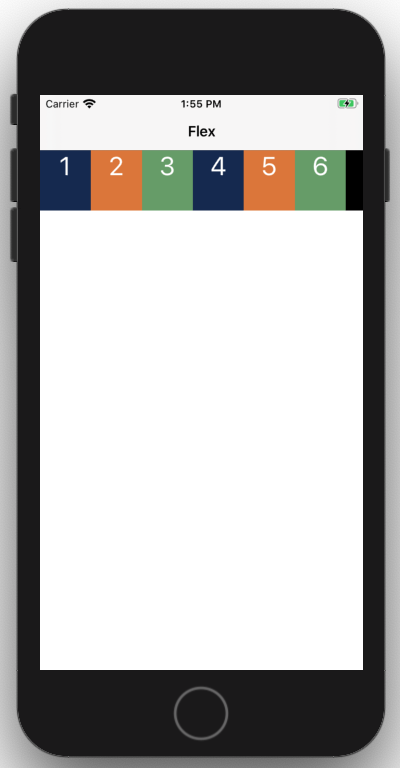
Right
É ele quem define um espaçamento no lado direito do elemento. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "1"),
createText(backgroundColor = "#dd7631", text = "2"),
createText(backgroundColor = "#649d66", text = "3"),
createText(backgroundColor = "#142850", text = "4"),
createText(backgroundColor = "#dd7631", text = "5"),
createText(backgroundColor = "#649d66", text = "6")
)
).setFlex {
flexDirection = FlexDirection.ROW
}.setStyle {
backgroundColor = "#000000"
padding = EdgeValue(right = UnitValue.real(20))
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
createText(backgroundColor: "#142850",text: "4"),
createText(backgroundColor: "#dd7631",text: "5"),
createText(backgroundColor: "#649d66",text: "6"),
],widgetProperties: WidgetProperties(
style: Style(
backgroundColor: "#000000",
padding: EdgeValue().right(20)
flex: Flex().flexDirection(.row)
)
)
)
)
}
Top
É ele quem define um espaçamento na parte superior do elemento. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "1"),
createText(backgroundColor = "#dd7631", text = "2"),
createText(backgroundColor = "#649d66", text = "3"),
createText(backgroundColor = "#142850", text = "4"),
createText(backgroundColor = "#dd7631", text = "5"),
createText(backgroundColor = "#649d66", text = "6")
)
).setFlex {
flexDirection = FlexDirection.ROW
}.setStyle {
backgroundColor = "#000000"
padding = EdgeValue(top = UnitValue.real(20))
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
createText(backgroundColor: "#142850",text: "4"),
createText(backgroundColor: "#dd7631",text: "5"),
createText(backgroundColor: "#649d66",text: "6"),
],widgetProperties: WidgetProperties(
style: Style(
backgroundColor: "#000000",
padding: EdgeValue().top(20)
flex: Flex().flexDirection(.row)
)
)
)
)
}
Horizontal
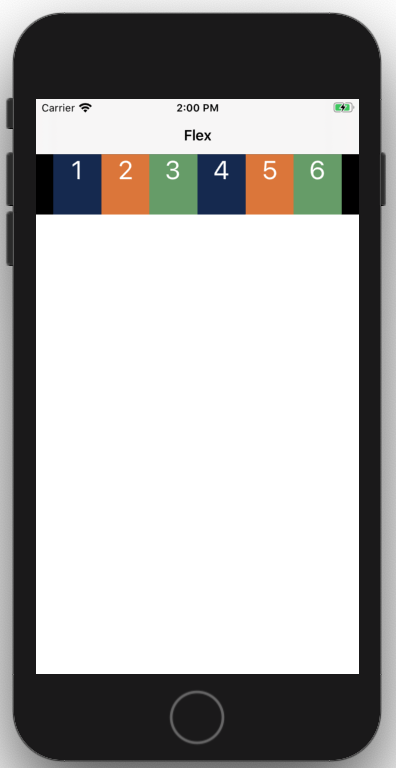
É ele quem define um espaçamento no eixo horizontal do elemento. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "1"),
createText(backgroundColor = "#dd7631", text = "2"),
createText(backgroundColor = "#649d66", text = "3"),
createText(backgroundColor = "#142850", text = "4"),
createText(backgroundColor = "#dd7631", text = "5"),
createText(backgroundColor = "#649d66", text = "6")
)
).setFlex {
flexDirection = FlexDirection.ROW
}.setStyle {
backgroundColor = "#000000"
padding = EdgeValue(horizontal = UnitValue.real(20))
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
createText(backgroundColor: "#142850",text: "4"),
createText(backgroundColor: "#dd7631",text: "5"),
createText(backgroundColor: "#649d66",text: "6"),
],widgetProperties: WidgetProperties(
style: Style(
backgroundColor: "#000000",
padding: EdgeValue().horizontal(20)
flex: Flex().flexDirection(.row)
)
)
)
)
}
Vertical
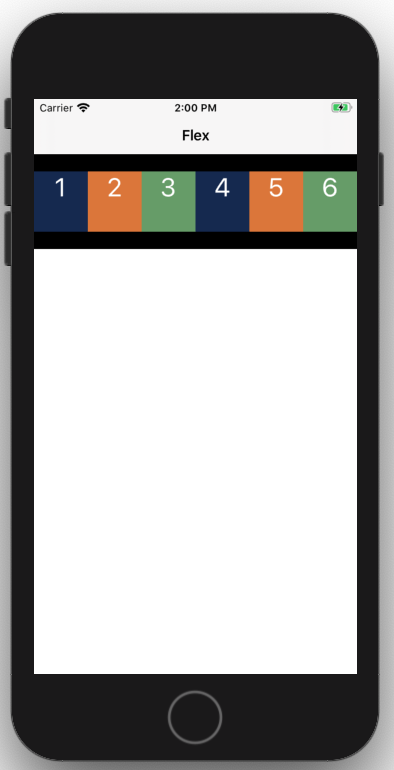
É ele quem define um espaçamento no eixo vertical do elemento. Exemplo:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "1"),
createText(backgroundColor = "#dd7631", text = "2"),
createText(backgroundColor = "#649d66", text = "3"),
createText(backgroundColor = "#142850", text = "4"),
createText(backgroundColor = "#dd7631", text = "5"),
createText(backgroundColor = "#649d66", text = "6")
)
).setFlex {
flexDirection = FlexDirection.ROW
}.setStyle {
backgroundColor = "#000000"
padding = EdgeValue(vertical = UnitValue.real(20))
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
createText(backgroundColor: "#142850",text: "4"),
createText(backgroundColor: "#dd7631",text: "5"),
createText(backgroundColor: "#649d66",text: "6"),
],widgetProperties: WidgetProperties(
style: Style(
backgroundColor: "#000000",
padding: EdgeValue().vertical(20)
flex: Flex().flexDirection(.row)
)
)
)
)
}
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.