Position
Position
Esta propriedade muda a posição de um elemento em tela adicionando espaço aos lados:top, right, bottom, left, vertical, horizontal e all desse elemento. Adiciona um valor a esses atributos rearranja o elemento em questão sem modificar o posicionamento de outros elementos na tela, quando um posicionamento do tipo relativo é definido.
O elemento sendo posicionado pode ter 2 tipos de posicionamento (Position type)
Relative: O elemento se desloca e os outros elementos não se movem.Absolute: O elemento de desloca da mesma forma que no tipo ´Relative´ mas os outros elementos se rearrajam na tela passando a ignorar o elemento deslocado.
Propriedades
All
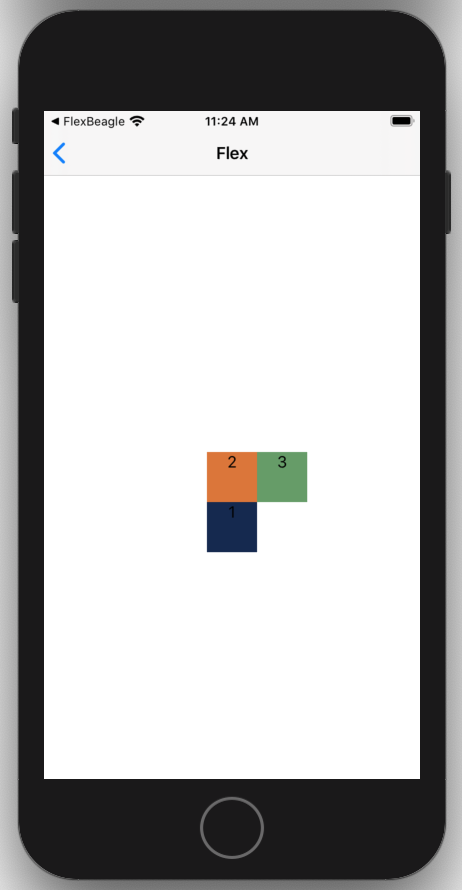
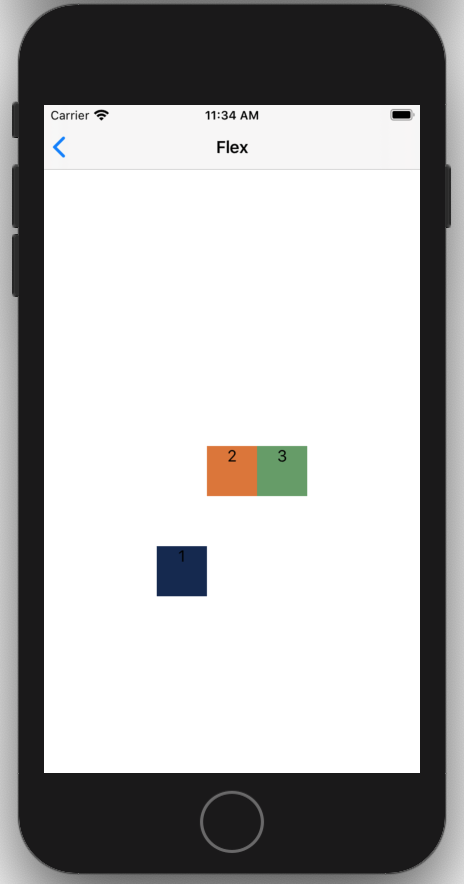
Adiciona o mesmo espaço a todos(all) os lados do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(all = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().all(50))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Bottom
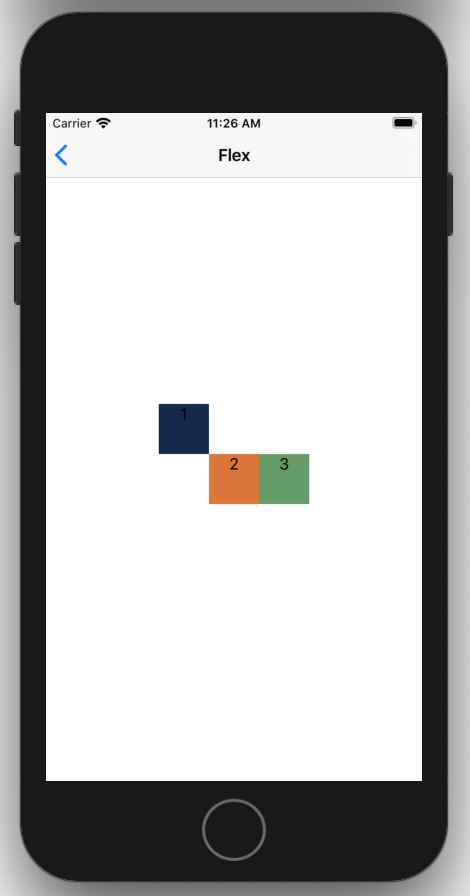
Adiciona um espaço abaixo(bottom) do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(bottom = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().bottom(50))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Left
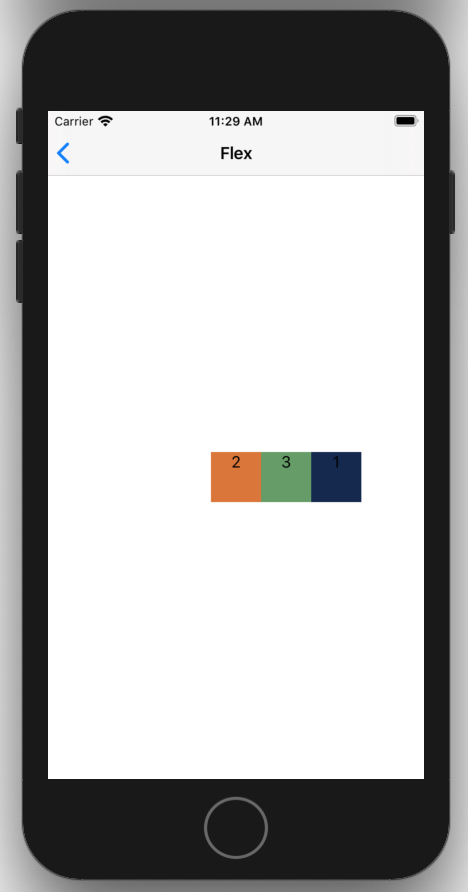
Adiciona um espaço a esquerda(left) do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(left = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().left(150))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Right
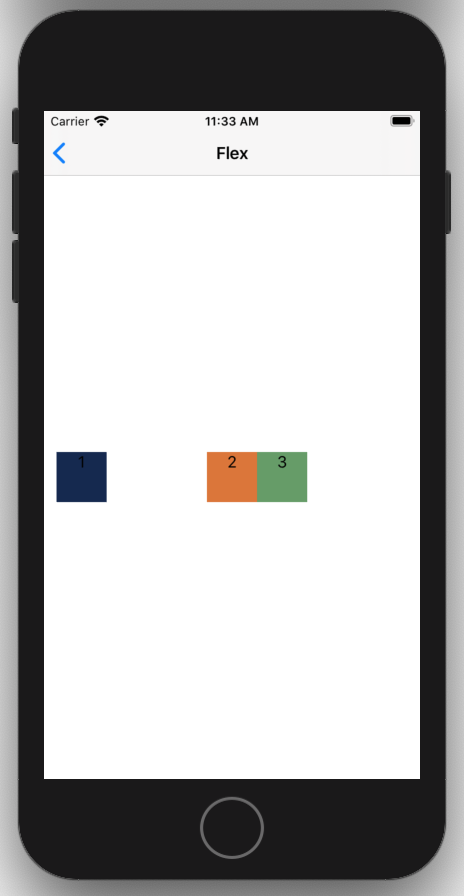
Adiciona um espaço a direita(right) do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(right = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().right(100))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Top
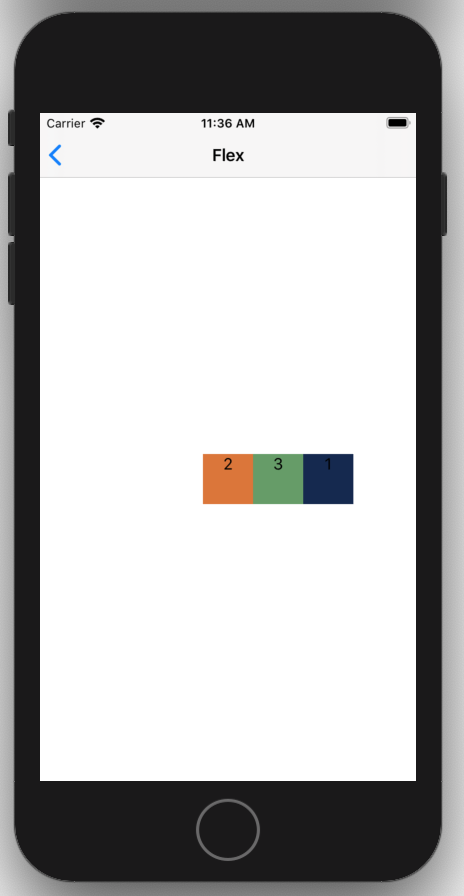
Adiciona um espaço no topo(top) do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(top = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().top(100))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Horizontal
Adiciona um espaço nos lados horizontais(horizontal) do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(horizontal = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().horizontal(150))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Vertical
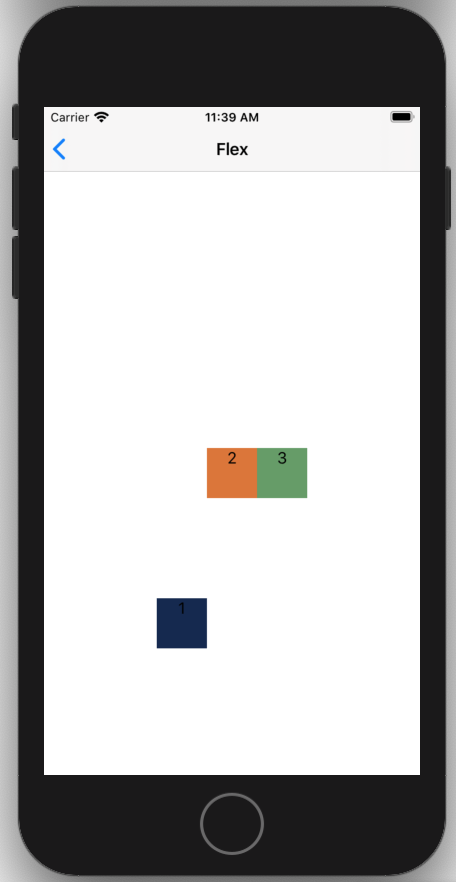
Adiciona um espaço aos lados verticais(vertical) do elemento:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundText = "#142850", text = "1")
.setStyle {
position = EdgeValue(vertical = UnitValue.real(50))
},
createText(backgroundText = "#dd7631", text = "2"),
createText(backgroundText = "#649d66", text = "3")
)
).setFlex {
grow = 1.0
flexDirection = FlexDirection.ROW
justifyContent = JustifyContent.CENTER
alignItems = AlignItems.CENTER
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1").applyFlex(
Flex()
.size(Size().width(50).height(50))
.position(EdgeValue().vertical(150))),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3")
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
.flexDirection(.row)
.justifyContent(.center)
.alignItems(.center)
)
)
)
}
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.