Usando o Beagle
Configurações de uso
Quando você finalizar a instalação do Beagle, seu BFF estará com a configuração padrão de uso.
CORS (Cross-Origin Resource Sharing)
Este processo é feito de acordo com sua tecnologia de backend e, por isso, recomendamos que você cheque a documentação da ferramenta escolhida para ver que diz a respeito disso.
Se você estiver usando um de nossos starters, segue os links das documentações dos frameworks sobre o CORS:
Um exemplo prático de BFF
Passo 1: Criar um serviço
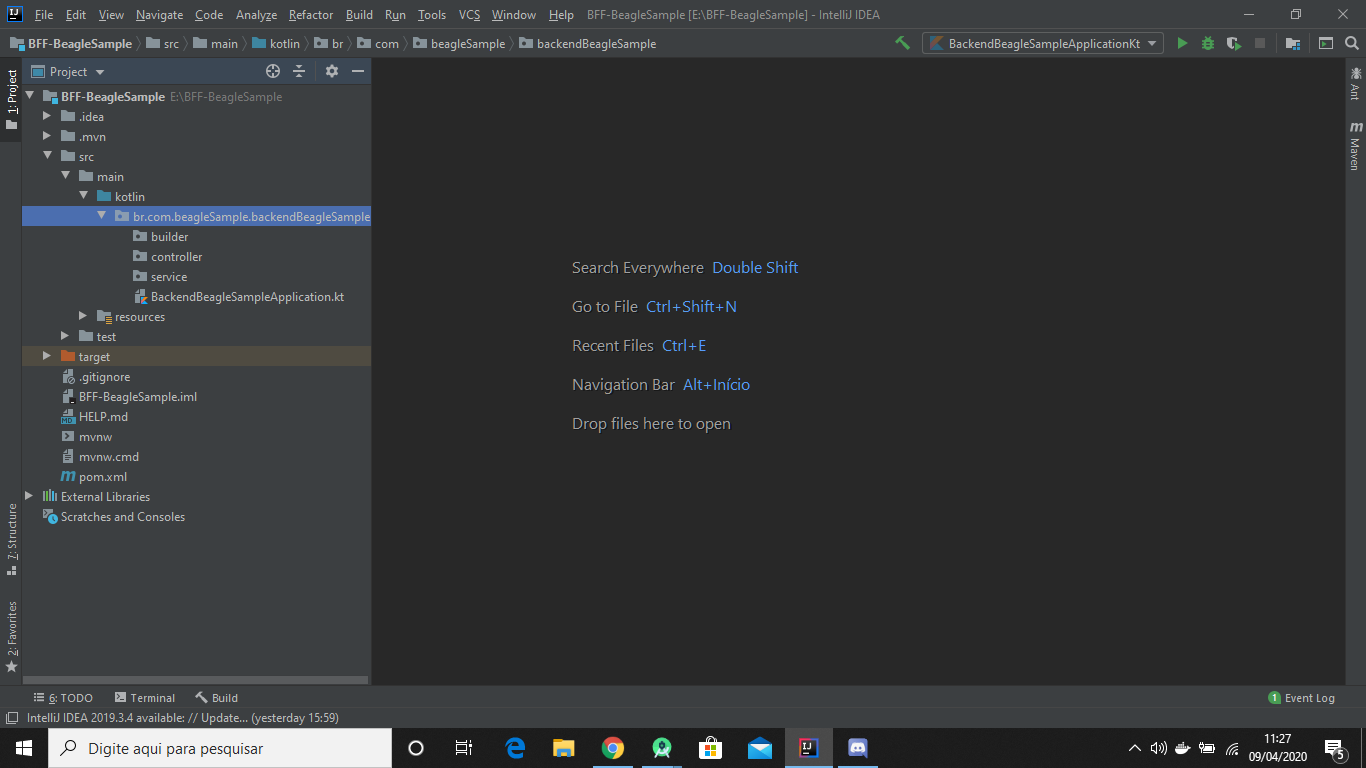
service, controller ou builder devem estar no mesmo pacote que a Application file, como exemplificado abaixo:
Para começar, você deve criar uma classe para configurar um serviço. O processo é bem simples basta:
- Criar uma classe e nomeá-la como
MyService - Anotá-la com o
@Singleton
No exemplo abaixo, você confere o resultado que deve aparecer na sua tela:
import br.com.zup.beagle.widget.core.TextAlignment
import br.com.zup.beagle.widget.layout.Screen
import br.com.zup.beagle.widget.layout.ScreenBuilder
import br.com.zup.beagle.widget.ui.Text
import javax.inject.Singleton
@Singleton
class MyService {
fun getMyScreen() : ScreenBuilder = MyScreen()
}
class MyScreen : ScreenBuilder {
override fun build() = Screen(
child = Text(
text = "Hello World!",
alignment = TextAlignment.CENTER,
textColor = "#505050"
)
)
}
Para começar, você deve criar uma classe para configurar um serviço. O processo é bem simples basta:
- Criar uma classe e nomeá-la como
MyService - Anotá-la com o
@Service
No exemplo abaixo, você confere o resultado que deve aparecer na sua tela:
import br.com.zup.beagle.widget.core.TextAlignment
import br.com.zup.beagle.widget.layout.Screen
import br.com.zup.beagle.widget.layout.ScreenBuilder
import br.com.zup.beagle.widget.ui.Text
import javax.inject.Singleton
@Service
class MyService {
fun getMyScreen() : ScreenBuilder = MyScreen()
}
class MyScreen : ScreenBuilder {
override fun build() = Screen(
child = Text(
text = "Hello World!",
alignment = TextAlignment.CENTER,
textColor = "#505050"
)
)
}
Passo 2: Criar um Controller
O próximo passo é criar uma classe Controller para expor nossos componentes via REST API. Esta classe ser anotada com @Controller.
Além disso, a classe também deve receber um MyService via construtor primário para que o Micronaut faça automaticamente a injeção da dependência para você.
Os endpoints são configurados com anotações seguindo o método HTTP (por exemplo, @Get para HTTP GET). Eles recebem ainda uma string que define o seu path.
Para configurar sua classe, siga o exemplo abaixo. Lembre de nomear o arquivo como MyController para que você possa simplesmente copiar e colar este exemplo.
{% code title="" %}}
import br.com.zup.beagle.widget.layout.ScreenBuilde
import io.micronaut.http.annotation.Controller
import io.micronaut.http.annotation.Get
@Controller
class MyController(private val myService: MyService) {
@Get("/screen")
fun getScreen() : ScreenBuilder = myService.getMyScreen()
}
Feito isso, o próximo passo é criar uma classe Controller para expor nossos componentes via REST API. Esta classe ser anotada com @RestController.
Além disso, ela também deve receber MyService via um construtor primário para que o Spring automaticamente faça a injeção de dependência para você.
Os endpoints são configurados com anotações seguindo o método HTTP (por exemplo @GetMapping para HTTP GET). Eles recebem uma string que define o seu path.
Para configurar sua classe, siga o exemplo abaixo. Lembre de nomear o arquivo como MyController para que você possa simplesmente copiar e colar este exemplo:
import br.com.zup.beagle.widget.layout.ScreenBuilder
import org.springframework.web.bind.annotation.GetMapping
import org.springframework.web.bind.annotation.RestController
@RestController
class MyController(private val myService: MyService) {
@GetMapping("/screen")
fun getScreen() : ScreenBuilder = myService.getMyScreen()
}
Passo 3: Configurar o BFF
Você pode configurar a serialização com as linhas abaixo, adicionando elas no seu application.properties.
jackson.serializationInclusion=NON_NULL
jackson.serialization.indentOutput=true
spring.jackson.default-property-inclusion=NON_NULL
spring.jackson.serialization.indent-output=true
A serialização é configurada para ignorar valores que são null e formatar o JSON para facilitar leitura.
Passo 4: Configurar o CORS
Você pode configurar CORS com as linhas abaixo, adicionando elas no seu application.properties.
Aqui CORS é habilitado com valores padrões para vários detalhes, deixando-os muito permissivos.
micronaut.server.cors.enabled=true
Você pode configurar CORS com as classes abaixo, que precisam implementar a interface WebMvcConfigurer do Spring, sobrepondo o método addCorsMappings.
Aqui CORS é configurado para todos os endpoints com valores padrões para vários detalhes, deixando-os muito permissivos.
import org.springframework.context.annotation.Configuration
import org.springframework.web.servlet.config.annotation.CorsRegistry
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer
@Configuration
open class CorsConfig : WebMvcConfigurer {
override fun addCorsMappings(registry: CorsRegistry) {
registry.addMapping("/**")
}
}
Configurando mais granularmente, temos aqui CORS habilitado com meusite.com.br como origem permitida; GET, PUT, POST como métodos permitidos; Cache-control como header permitida; e x-meu1 como header expostas.
micronaut.server.cors.enabled=true
micronaut.server.cors.configurations.meu.allowedOrigins=meusite.com.br
micronaut.server.cors.configurations.meu.allowedMethods=GET,PUT,POST
micronaut.server.cors.configurations.meu.allowedHeaders=Cache-Control
micronaut.server.cors.configurations.meu.exposedHeaders=x-meu1
import org.springframework.context.annotation.Configuration
import org.springframework.web.servlet.config.annotation.CorsRegistry
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer
@Configuration
open class CorsConfig : WebMvcConfigurer {
override fun addCorsMappings(registry: CorsRegistry) {
registry.addMapping("/**")
.allowedOrigins("mywebsite.com")
.allowedMethods("GET,PUT,POST")
.allowedHeaders("Cache-Control")
.exposedHeaders(*("x-meu1"))
}
}
Passo 5: Iniciar o BFF
Depois de realizar as configurações acima, você já pode iniciar seu BFF. Para isso, basta usar o comando abaixo em seu projeto, lembrando que ele deve começar o servidor na porta 8080 em seu localhost.
$ mvn compile exec:exec
$ mvn spring-boot:run
Agora que seu BFF está executando, para ver o JSON resultante, insira a URL http://localhost:8080/screen direto no seu navegador e deve obter o resultado abaixo.
{
"_beagleComponent_": "beagle:screenComponent",
"child": {
"_beagleComponent_": "beagle:text",
"text": "Hello, world!",
"textColor": "#505050",
"alignment": "CENTER"
}
}
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.