Grow
This section lists information about the Grow property
Grow
This property defines the proportion that an item should grow when necessary. Its value is 0 by default and that indicates that the item should not grow. This attribute accepts only Double positive values.
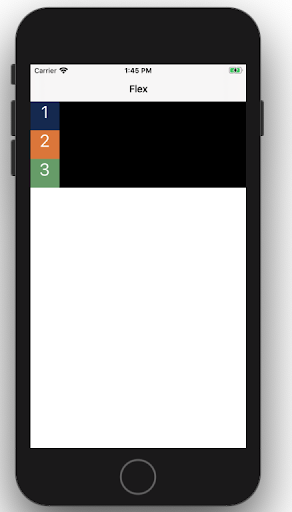
Example 1
The grow applied has value 0 and the container size did not change

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "texto 1"),
createText(backgroundColor = "#dd7631", text = "texto 2"),
createText(backgroundColor = "#649d66", text = "texto 3")
)
).setFlex {
grow = 0.0
}.setStyle {
backgroundColor = constant("#000000")
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(0)
)
)
)
}
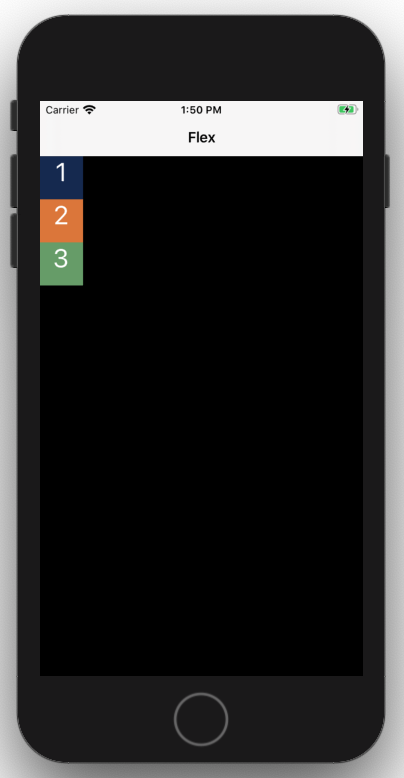
Example 2
Grow 1.0 has been applied and the container size has grown until it meets the screen limits:

private fun screen() :Widget{
return Container(
children = listOf(
createText(backgroundColor = "#142850", text = "texto 1"),
createText(backgroundColor = "#dd7631", text = "texto 2"),
createText(backgroundColor = "#649d66", text = "texto 3")
)
).setFlex {
grow = 1.0
}.setStyle {
backgroundColor = constant("#000000")
}
}
private func screen() -> Screen {
return
Screen(
navigationBar: NavigationBar(title: "Flex"),
child:
Container(children: [
createText(backgroundColor: "#142850",text: "1"),
createText(backgroundColor: "#dd7631",text: "2"),
createText(backgroundColor: "#649d66",text: "3"),
],widgetProperties: WidgetProperties(
flex: Flex()
.grow(1)
)
)
)
}
For more information about Grow, check out the Yoga Layout documentation.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.
Last modified March 3, 2022: Fix/update resource docs 2.0 (#851) (35652554)